今天要來講SurfaceView,屬於View下的其中一層,但與View相對比較不同的是,View通常是透過主線程來更新你的UI畫面(像是你直接new Thread去更新UI會報錯),也可能會有更新畫面耗時過長的問題。
SurfaceView可自己控制刷新的頻率,SurfaceView有提供一個繪圖表面(Surface),Surface內部通常包含一個Canvas,以此控制自己的繪製空間,而View也可顯示、或者添加一些層顯示在SurfaceView之上,接著今天就先創建一個SurfaceView出來。



整體實作完大概會長這樣(稍後就是MainActivity會來綁這個SurfaceView布局):
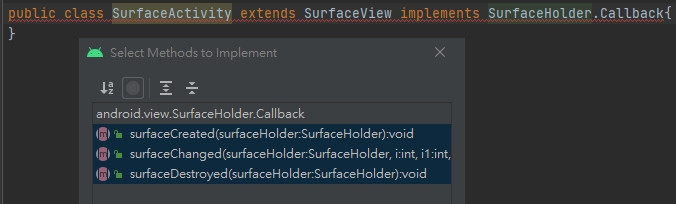
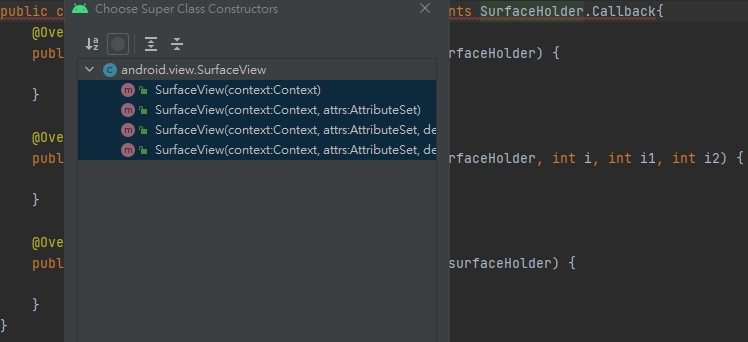
public class SurfaceActivity extends SurfaceView implements SurfaceHolder.Callback{
public SurfaceActivity(Context context) {
super(context);
}
public SurfaceActivity(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SurfaceActivity(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
public SurfaceActivity(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
}
//當Surface創建會呼叫,通常會開啟繪圖的線程(非主線程)
@Override
public void surfaceCreated(@NonNull SurfaceHolder surfaceHolder) {
}
//當Surface尺寸發生變化則呼叫
@Override
public void surfaceChanged(@NonNull SurfaceHolder surfaceHolder, int i, int i1, int i2) {
}
//當Surface被銷毀會呼叫
@Override
public void surfaceDestroyed(@NonNull SurfaceHolder surfaceHolder) {
}
}
稍後還會用到SurfaceHolder這個Object,SurfaceHolder是一個抽象接口,可以控制Surface的大小、格式、監聽SurfaceView改變(surfaceCreated、surfaceChanged、surfaceDestroyed)等,但還需要讓他綁這個SurfaceView(添加回調,也就是Callback):
private SurfaceHolder mSurfaceHolder;
/*
public SurfaceActivity(Context context) {
super(context);
init();
}
*/
private void init(){
mSurfaceHolder = getHolder();
mSurfaceHolder.addCallback(this);
}
因為已繼承他裡面的方法,所以把this丟過去就行了,接著就是讓MainActivity設定這個頁面,首先先附上SurfaceView的Code:
public class SurfaceActivity extends SurfaceView implements SurfaceHolder.Callback{
private SurfaceHolder mSurfaceHolder;
public SurfaceActivity(Context context) {
super(context);
init();
}
public SurfaceActivity(Context context, AttributeSet attrs) {
super(context, attrs);
}
public SurfaceActivity(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
private void init(){
mSurfaceHolder = getHolder();
mSurfaceHolder.addCallback(this);
}
@Override
public void surfaceCreated(@NonNull SurfaceHolder surfaceHolder) {
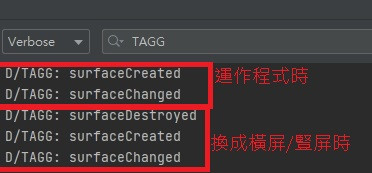
Log.d("TAGG","surfaceCreated");
}
@Override
public void surfaceChanged(@NonNull SurfaceHolder surfaceHolder, int i, int i1, int i2) {
Log.d("TAGG","surfaceChanged");
}
@Override
public void surfaceDestroyed(@NonNull SurfaceHolder surfaceHolder) {
Log.d("TAGG","surfaceDestroyed");
}
}
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SurfaceActivity(this));//記得更改這行
}
}

這樣就創建成功了,而之後會加入Canvas來使用!
